ETS-Pweb-5025211167
Nama : Muhammad Rafi Sutrisno
Nrp : 5025211167
Kelas : Pemrograman Web B
Tahun : 2023
ETS Pweb
Soal :
- 1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
- 2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- 3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
- 4. Implementasikan desainmu dan buat dokumentasi.
- 5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Jawab :
1. Responsif web (Responsive Web) adalah pendekatan dalam desain dan pengembangan situs web yang bertujuan untuk memberikan pengalaman yang optimal kepada pengguna, terlepas dari perangkat yang mereka gunakan atau ukuran layar yang digunakan. Responsif web dirancang untuk merespons perubahan dalam ukuran layar, orientasi perangkat, dan kemampuan tampilan, sehingga situs web dapat tampil dengan baik di berbagai perangkat, seperti komputer desktop, laptop, tablet, dan ponsel.
Pengaplikasian :
Konsep utama dalam desain responsif melibatkan penggunaan grid fleksibel, tata letak, dan media query CSS. Membangun situs web responsif melibatkan perencanaan, desain responsif, dan penggunaan HTML dan CSS yang bijak. Bisa juga menggunakan freamework tambahan seperti Bootstrap. Ini berarti elemen-elemen pada situs web akan mengubah ukuran, penataan, dan tampilan sesuai dengan perangkat yang digunakan oleh pengguna. Sebagai contoh, gambar dapat diubah ukurannya, teks dapat diatur ulang, dan elemen-elemen lainnya dapat disesuaikan agar sesuai dengan tampilan perangkat yang berbeda. Pengujian dan debugging ekstensif diperlukan untuk memastikan responsivitas pada berbagai perangkat. Konten yang responsif dan optimisasi kinerja juga harus diperhatikan.
Tujuan :
Tujuan utama responsif web adalah meningkatkan pengalaman pengguna dengan memastikan bahwa situs web tetap mudah dinavigasi, mudah dibaca, dan estetis menarik, tanpa perlu pengguna melakukan zoom atau scroll yang berlebihan. Responsif web juga dapat membantu dalam SEO (Search Engine Optimization) karena Google dan mesin pencari lainnya memprioritaskan situs web yang responsif dalam hasil pencarian mereka.
2. Berikut adalah project2 yang telah dikerjakan sebelumnya :
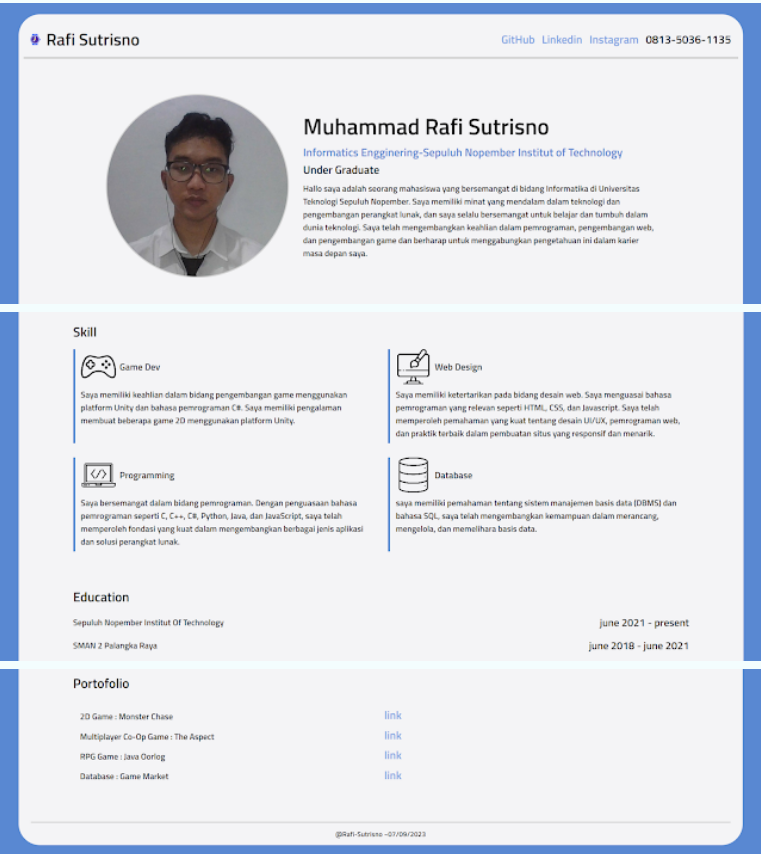
Tugas 1 Membuat Curriculum Vitae
Pada tugas berikut saya membuat CV menggunakan html dan css.
Link GitHub : https://github.com/Rafi-Sutrisno/Pweb-Portofolio
Link Website : https://rafi-sutrisno.github.io/Pweb-Portofolio/
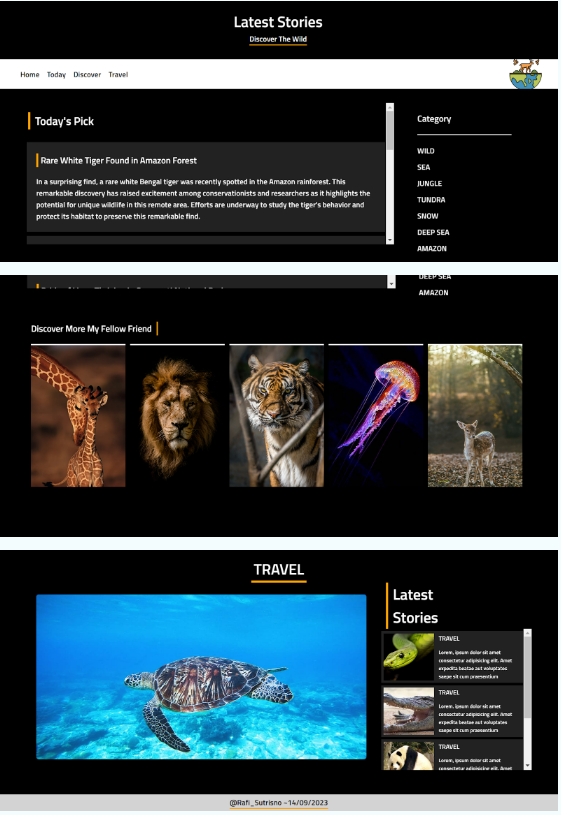
Tugas 2 Membuat Website Portal Berita
Pada tugas berikut saya membuat web portal berita menggunakan html dan css, layoutnya menggunakan display flex dan grid.
link Deploy : https://rafi-sutrisno.github.io/News-Page/
link Github : https://github.com/Rafi-Sutrisno/News-Page
Tugas 3 Membuat Course Website
Pada tugas berikut saya membuat web kursus untuk penerbangan pesawat menggunakan html dan css. Pada tugas ini saya mengimplementasikan responsive website yaitu saat website dibuka di handphone.
Link Github : https://github.com/Rafi-Sutrisno/Course-Website
Link Deploy : https://rafi-sutrisno.github.io/Course-Website/
Tugas 4 Membuat Wedding Web
Pada tugas ini saya membuat wedding invitation web menggunakan html dan css.
Link Github : https://github.com/Rafi-Sutrisno/Wedding-Web
Link Deploy : https://rafi-sutrisno.github.io/Wedding-Web/
Tugas 6 Membuat Forms Web
Pada tugas ini saya membuat web form menggunakan html, css, dan javascript. Pada tugas kali saya mengaplikasikan javascript untuk menyimpan data dan melakukan validasi form pada web.
link deploy : https://rafi-sutrisno.github.io/Forms/
link github : https://github.com/Rafi-Sutrisno/Forms
Tugas 7 Membuat login Page
Pada tugas ini saya membuat login page menggunakan framework Bootstrap.
Link Github : https://github.com/Rafi-Sutrisno/Login-Bootstrap
Link Deploy : https://rafi-sutrisno.github.io/Login-Bootstrap/
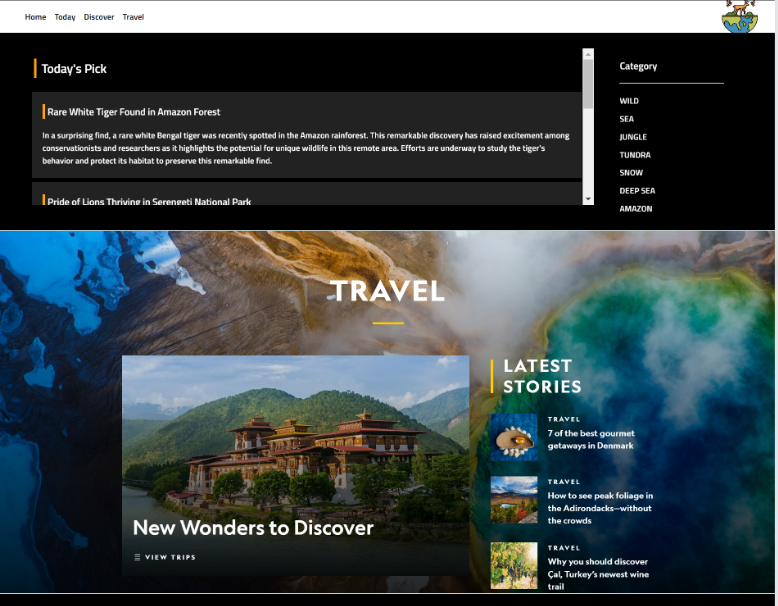
3. Berikut adalah Desain Portal Berita :
Rencananya saya akan membuat website tersebut menggunakan html, css, javascript, dan bootstarp.
Link Deploy : https://rafi-sutrisno.github.io/News-Web/
Link Github : https://github.com/Rafi-Sutrisno/News-Web
5. Berikut adalah video demo saya :



















Komentar
Posting Komentar